我们在建站或者是在做pc与移动端适配的时候,常常会提到绝对路径与相对路径,但是一些web前端和SEO新手对此非常疑惑,他们既不知道什么是绝对路径与相对路径,也不清楚怎么使用。下面琳玲SEO就来说一说html代码优化中的绝对路径与相对路径。

一、什么是绝对路径与相对路径?
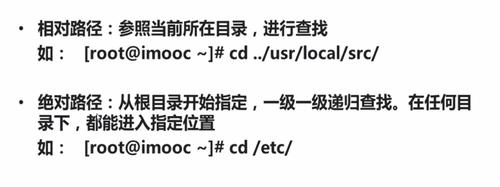
相对路径:通常是以引用文件的网页所在位置作为参照而建立的目录路径。如果是保存在不同目录的网页,即使引用的是同一个文件,它们所用的路径也是不相同的,所以被称作相对路径。
绝对路径:是以Web站点的根目录为参照建立的目录路径。之所以称为绝对路径,是因为所有网页引用同一个文件的时候,它们使用的路径都是相同的。
事实上,绝对路径与相对路径最大的不同之处,就在于它们使用的目录路径所采用的参照点是不同的。由于在网站上,所有文件对于根目录这个参照点来说都是一样的,所以采用根目录为参照点的路径描述方式被称为绝对路径。
二、路径特殊符号的含义
下面是建立路径时常用的几个特殊符号,以及它们代表的意义。
“.”——代表当前所在的目录,相对路径。如:<a href=”./a”>文本</a>或<img src=”./a” />
“..”——代表上一层目录,相对路径。如:<a href=”../a”>文本</a>或<img src=”../a” />
“../../”——代表的是上一层目录的上一层目录,相对路径。如:<img src=”../../a” />
“/”——代表根目录,绝对路径。如:<a href=”/a”>文本</a>或<img src=”/a” />
“D:/a/”——代表根目录,绝对路径。
一般使用相对路径地址时,会用符号“.”来表示当前目录,用符号“..”来表示当前目录的父目录。

三、通俗讲解路径
绝对路径:填写的是完整的目录路径地址,一般我们直接使用”/”代表从根目录开始的目录路径,这个就叫绝对路径。
相对路径:填写目录时是以填写目录文件作为参考,使用“../”或”./”指向上一级或使用”../../”指向上上一级,这就叫相对路径。
以上就是《什么是绝对路径与相对路径》的全部内容,希望可以帮助你理解。在网站制作过程中,我们可以使用相对路径也可以使用绝对路径,而且相对路径和绝对路径是可以相互转换的,转换的时候要注意填写的路径是否正确。但是在SEO优化中,琳玲SEO更建议使用绝对路径,这样有助于搜索引擎蜘蛛更好的抓取网站链接。




