随着移动互联网的网站,很多时候,用户会在移动设备上访问PC页面的地址,在这种情况下,我们需要以极其快的速度跳转到相应的移动端页面,尽可能减少用户的感知,给用户最好的体验。那么,网站如何从PC页面重定向到移动页面呢?下面琳玲SEO将为你解答。
网站要如何才能快速地由PC页面重定向到对应的移动端页面,我们根据不同站点的类型,给出了几种常见的实现方法。

1.网站移动端站点和PC站点是独立的,有不同的URL
这种情况下,我们需要从服务端进行跳转。当用户在移动设备上访问PC站点的时候,需要服务端对环境进行判断,然后重定向到对应的移动端页面。
步骤一:环境判断
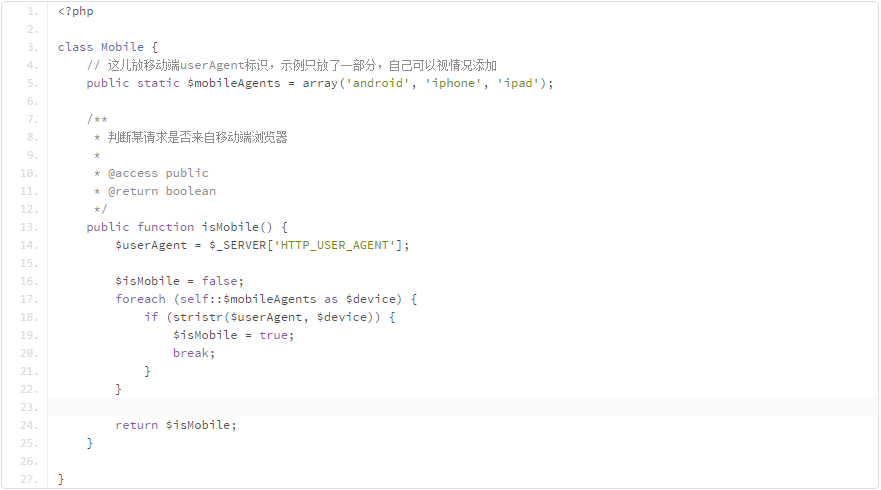
对于环境的判断,通常是通过判断请求的userAgent,以php为例,下面给出简单的代码实现:

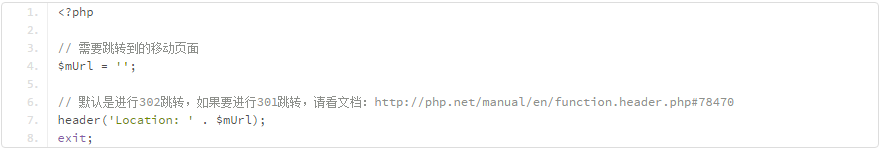
步骤二:将PC页面重定向到对应的移动端页面

2.网站没有独立的移动站点
一般这种情况下,大部分站长会采用前端页面响应式布局,以便通过对不同的分辨率和设备进行判断并给出合理的页面展示。
关于响应式布局,关键的有几点:
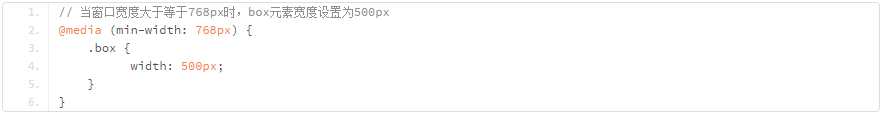
- 使用mediaquery(媒体查询),在不同尺寸、不同设备上进行不同展示,例如
- 设置viewport(视窗)。若未设置viewport,则在移动设备上使用桌面版的屏幕宽度来渲染页面,然后缩放以适应屏幕。
- 布局方式。一般传统的布局方式是不能适应响应式网站布局的,建议选用栅格化布局,可以参照Bootstrap的流式栅格化布局。
以上就是网站如何从PC页面重定向到移动页面的全部内容,希望能帮到你。总而言之,要做好移动端页面优化就一定要努力提升用户体验。